Las tablas HTML son una herramienta esencial para visualizar grandes cantidades de datos en filas y columnas en sitios web de deportes, finanzas y otros nichos. En este blog, te mostramos 3 métodos sencillos para exportar tablas HTML a Excel y facilitar el análisis de datos, una tarea crucial en la investigación y detección de tendencias y oportunidades.
Exportar tablas HTML a Excel/CVS Sin Codificación
Una de las formas más sencillas de exportar una tabla HTML a Excel es utilizar Octoparse. Es una de las mejores herramientas de web scraping, que se utiliza para extraer datos de páginas web sin necesidad de conocimientos de codificación. Puedes exportar tablas HTML a Excel fácilmente con su interfaz de usuario haciendo clic. Además, proporciona funciones avanzadas como paginación, bucle, raspado programado, rotación de IP, etc.
Pasos para convertir HTML a Excel con Octoparse
Puedes exportar fácilmente tablas HTML a Excel o formato CSV utilizando Octoparse con los siguientes pasos simples. También puedes ver la guía en video para ayudarte a comprender todo el proceso de extracción de datos de la tabla de manera más efectiva.
Paso 1: Copiar y pegar la URL de destino a Octoparse
Primero necesitas descargar Octoparse y abrirlo en tu dispositivo. A continuación, pega la URL de la que deseas exportar tablas HTML a Excel en la barra de búsqueda en la página de inicio de Octoparse.
Paso 2: Seleccionar la tabla que necesitas exportar
Al hacer clic en el botón “empezar”, saltará a la página web de destino. Podemos activar la detección automática en el panel naranja de Tips. Se creará un flujo de trabajo automáticamente para detectar la tabla HTML.
Cuando todos los datos sean detectados, podemos examinar en la sección para vista previa de datos si los campos de datos raspados son los que necesitamos.
Paso 3: Ejecutar la tarea y exportar tabla HTML a Excel
Después de confirmar que la tabla que necesitas exportar haya sido detectada correctamente, podemos ejecutar la tarea y comenzar a obtener los datos de la tabla HTML. Los datos extraídos pueden exportarse en formatos como Excel, CSV, Json, HTML, Google Sheets o a bases de datos.
Importar Tabla HTML a Excel Directamente
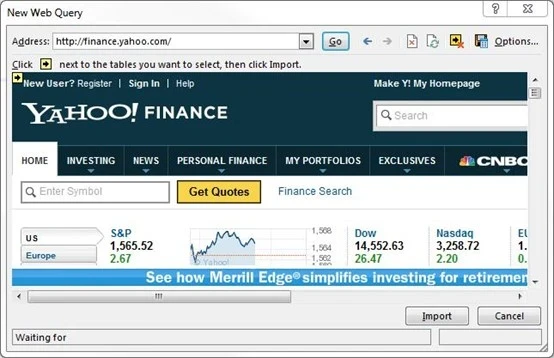
También puedes utilizar la función “Obtener datos de la Web” de Excel para importar directamente la tabla HTML a Excel. Puedes seguir los siguientes pasos para importar directamente tablas HTML a Excel.
Paso 1: Primero abrimos el archivo Excel en el que deseas importar la tabla. Luego, en la cinta de opciones, en la parte superior, hacemos clic en Datos.
Paso 2: A continuación, hacemos clic en la opción “Desde la web” y introducimos la URL desde la que deseas importar la tabla.

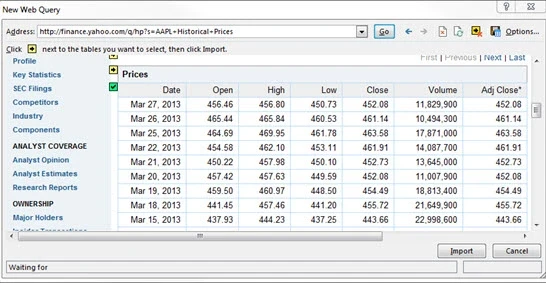
Paso 3: En la sección “Navegador”, seleccionamos la tabla que quieres importar y hacemos clic en “Transformar datos”.
Step 4: Por último, hacemos clic en “Cerrar y Cargar” y los datos de la tabla se cargarán automáticamente en la hoja Excel.

Exportar Tablas HTML a Excel con JavaScript
También puede utilizar Javascript para exportar la tabla HTML a Excel.
<button id="btnExport" onclick="exportReportToExcel(this)">Export HTML Table</button>
<script type="text/javascript">
function exportReportToExcel() {
let table = document.getElementsByID("table");
TableToExcel.convert(table[0], {
name: `file.xlsx`,
sheet: {
name: 'Sheet 1'
}
});
}
</script>El código anterior crea un botón para exportar HTML a Excel. También puedes leer más al respecto en Export HTML Table to Excel Using JavaScript.
Primero, obtenemos la tabla utilizando la función getElementsByID(). A continuación, una vez obtenida la tabla de la página, utilizaremos la librería TableToExcel y la convertiremos a formato Excel.
A continuación, definiremos los nombres del archivo Excel y de la hoja Excel. En el ejemplo anterior, ” file.xlsx” es el nombre del archivo, y el nombre de la hoja es ” Sheet 1″. Puedes cambiar estos valores para cambiar el nombre.
Sin embargo, si no te familiarizas con la codificación, entonces puedes utilizar los dos métodos anteriores, con el que se puede exportar fácilmente la tabla HTML a Excel.

发表回复