La visualización de datos presenta la información y los datos en patrones visualizados que podrían ayudar a las personas a obtener información de manera efectiva. La herramienta de visualización de datos utiliza elementos visuales como gráficos y tablas para que los datos hablen. Existen muchas herramientas de visualización de datos en el mercado.
¿Cuál es la mejor herramienta de visualización de datos? Aquí hay una lista de las 30 mejores herramientas de visualización de datos en 2023, incluidos sus pros, contras y ejemplos. Luego puedes decidir cuál se adaptaría a tus necesidades.
Las dividimos en dos categorías: herramientas que no requieren programación y solo para desarrolladores. En cada categoría, las herramientas se clasifican en subgrupos según la especialización. Algunas como Tableau tienen una amplia gama de gráficos y tablas; Algunas herramientas como Infogram son bien conocidas para hacer infografías; Algunas herramientas comienzan a ganar popularidad debido a gráficos interactivos como Gephi.
Herramientas para todos (no requiere programación)
Tablas y gráficos
Gratis:
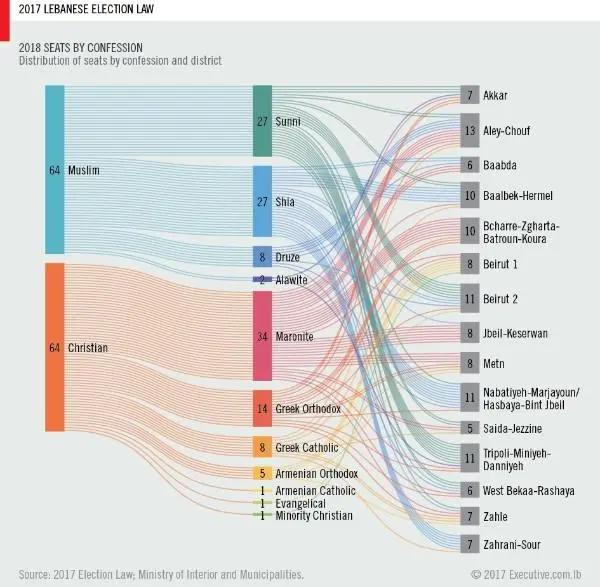
1) RAWGraphs
RAWGraphs es una herramienta web de código abierto y un marco de visualización de datos. Su objetivo es proporcionar un enlace faltante entre las aplicaciones de hoja de cálculo (por ejemplo, Microsoft Excel y Apple Numbers) y los editores de gráficos vectoriales (por ejemplo, Adobe Illustrator y Sketch). Simplemente puede insertar sus datos en RAWGraphs y personalizar sus gráficos y exportarlos como imágenes vectoriales (SVG) o ráster (PNG). Además, los datos cargados en RAW serán procesados solo por el navegador web, lo que garantiza la seguridad de los datos.
Pros
- Gratis y código abierto
- Intuitivo y eficiente
- Tiene documento de ayuda
Contras
- No tiene muchas opciones ajustables
Ejemplo

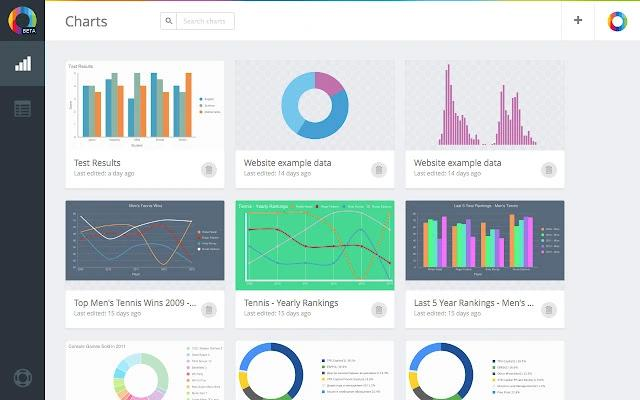
2) ChartBlocks
ChartBlocks es una herramienta simple de creación de gráficos en línea, y su asistente de importación de datos puede guiarlo paso a paso para mostrarle cómo importar datos y diseñar gráficos. A diferencia de RAWGraphs, puede compartir fácilmente sus gráficos en las redes sociales. También puede exportar gráficos como gráficos vectoriales editables o insertar gráficos en sitios web con una cuenta personal gratuita. También se ofrecen cuentas profesionales y cuentas de élite.
Pros
- Hay disponibles planes de pago gratuitos y a precios razonables
- Asistente fácil de usar para importar los datos necesarios
Contras
- No está claro qué tan robusta es su API
- No parece tener ninguna capacidad de mapeo
Ejemplo

Comercial – para particulares o empresas:
Algunas herramientas de visualización de datos proporcionan diferentes planes pagos para individuos, pequeños equipos y organizaciones. Estas herramientas tienen más funciones y soporte técnico que las gratuitas.
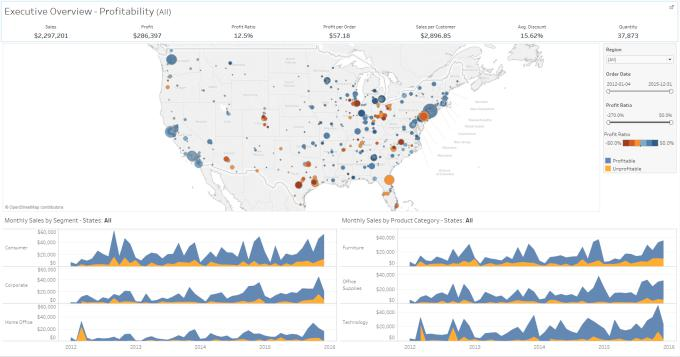
3) Tableau
Tableau es famosa en todo el mundo, lo que permite a las personas transformar los datos en visualización efectiva (cuadros, gráficos e incluso mapas). Tableau es una plataforma de análisis muy potente, segura y flexible, y puede arrastrar los datos a Tableau y graficarlos con sus colegas. También puede visualizar informes generados a través de escritorio, navegador, dispositivo móvil o incrustado en cualquier aplicación.
Pros
- Cientos de opciones de importación de datos
- Capacidad de mapeo
- Versión pública gratuita disponible
- Muchos videos tutoriales para guiarlo a través de cómo usar Tableau
Contras
- Las versiones que no son gratuitas son caras ($ 70 / mes / usuario para el software Tableau Creator)
- La versión pública no te permite mantener privados los análisis de datos
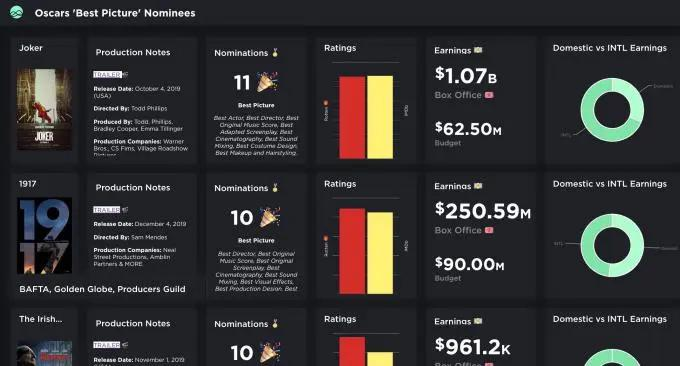
Ejemplo

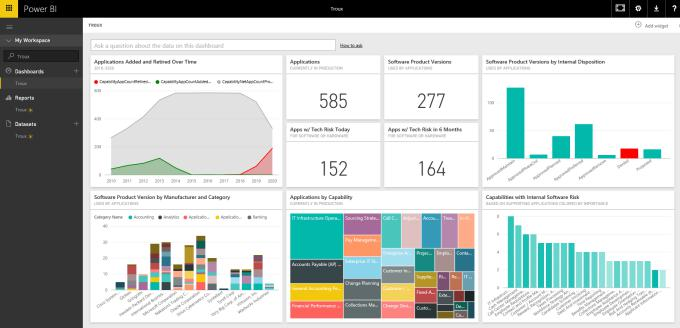
4) Power BI
Power BI es un conjunto de herramientas de análisis empresarial desarrolladas por Microsoft y, por lo tanto, bien integradas con Microsoft Office. Los usuarios pueden importar cualquier dato, como archivos, carpetas y bases de datos, y ver datos en cualquier lugar mediante el software, el editor web en línea y las aplicaciones móviles. Power BI es gratuito para usuarios individuales y solo cobra $9.9 por cada usuario del equipo por mes. Cualquier persona en el equipo puede analizar datos y tomar decisiones en cualquier momento.
Pros
- Asequible y relativamente económico
- Ofrece una amplia gama de visualizaciones personalizadas
- Opción para cargar y ver sus datos en Excel
- Pueden importar datos de una amplia gama de fuentes de datos
- Actualizaciones rápidas
Contras
- No se puede manejar bien cuando hay relaciones complejas entre tablas
- No proporciona muchas opciones para configurar sus visualizaciones
- Interfaz de usuario atestada
Ejemplo

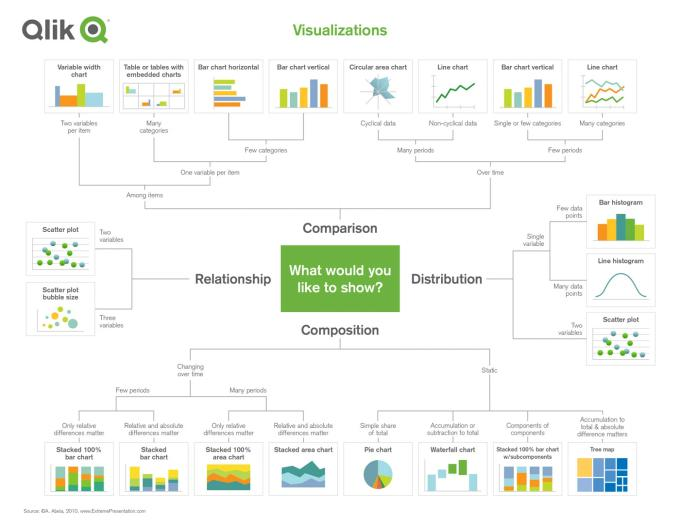
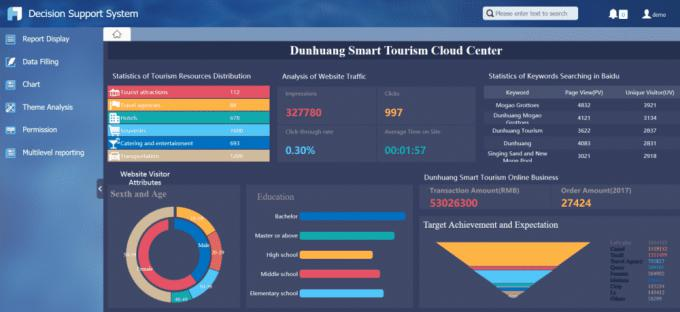
5) QlikView
QlikView es una herramienta de inteligencia empresarial que se centra principalmente en los usuarios empresariales de las organizaciones, y los usuarios pueden analizar fácilmente sus datos y utilizar las capacidades de análisis e informes empresariales de QlikView para respaldar la toma de decisiones. QlikView también proporciona una edición personal para que los usuarios individuales puedan disfrutar de sus potentes funciones. Simplemente puede escribir las palabras clave que desea buscar dentro del conjunto de datos, y QlikView puede ayudarlo a encontrar información inesperada y asociaciones de datos.
Pros
- Proporciona un ecosistema dinámico de inteligencia empresarial para el usuario
- Compartir datos
- Bajo mantenimiento
- Ofrece muchas opciones de visualización de datos atractivas y coloridas.
Contras
- Menos límite de RAM
- Desarrollo de aplicaciones difíciles
- Requiere mucha compra adicional
Ejemplo

6) FineReport
FineReport es un software de informes y paneles con impresionantes efectos de visualización. Proporciona impresionantes gráficos HTML5 de desarrollo propio que se pueden mostrar sin problemas en cualquier sitio web o página web, con efectos 3D y dinámicos geniales. La visualización se adapta a cualquier tamaño de pantalla, desde televisores y pantallas grandes hasta dispositivos móviles. Las operaciones fáciles de arrastrar y soltar logran todos los efectos.
Además, lo sorprendente que descubrí es que FineReport es GRATUITO para los usuarios individuales.
Pros
- Entrada de datos inteligente
- Fácil de realizar informes complejos
Contras
- Análisis multidimensional incómodo
- No se recomienda la función de gráficos
Ejemplo

7) Datawrapper
Datawrapper es una herramienta en línea fácil de usar para crear gráficos o mapas totalmente receptivos destinados a periodistas y otros creadores de contenido. Con Datawrapper, los periodistas pueden hacer gráficos ricos para atraer la atención de los lectores e ilustrar mejor su contenido. Además, es creado por un equipo que incluye periodistas, por lo tanto, ofrecen muchos artículos divertidos que le dicen cómo crear mejores gráficos e historias detrás de estos gráficos en su blog.
Pros
- Diseñado específicamente para la visualización de datos en salas de redacción
- El plan gratuito es una buena opción para sitios más pequeños
- La herramienta incluye un comprobador de daltonismo incorporado
Contras
- Fuentes de datos limitadas
- Los planes pagados son caros
Ejemplo

8) Visme
Visme proporciona una gran cantidad de fotos, iconos, plantillas y fuentes para que los usuarios hagan presentaciones, gráficos, cuadros e informes. Los gráficos de las redes sociales (por ejemplo, Instagram, LinkedIn, YouTube) podrían crearse en 3 pasos con imágenes dinámicas y datos en tiempo real. Con Visme, puede ver y presentar su contenido en cualquier momento desde cualquier lugar en cualquier dispositivo. Además, Visme ofrece descuentos educativos y descuentos sin fines de lucro.
Pros
- Fácil de empezar
- Diseños atractivos y vibrantes para diapositivas
- Aporta eficiencia y mejores rendimientos con las características dinámicas de retener al cliente.
Contras
- Los temas y diseños disponibles en la cuenta gratuita de Visme son muy limitados
- Difícil de personalizar las plantillas
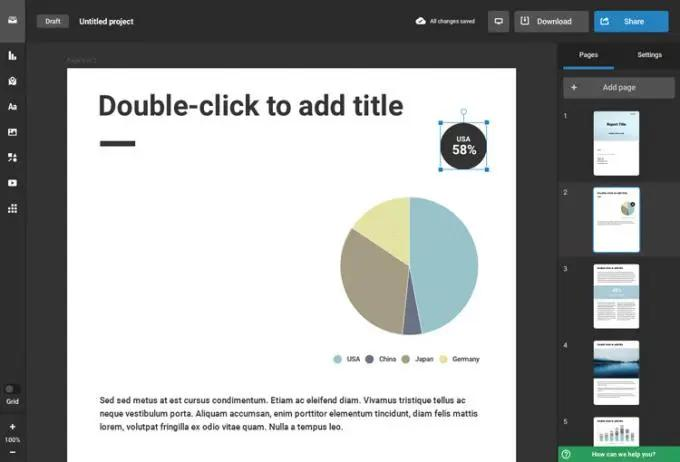
Ejemplo

Comercial – Solo para empresas:
9) Grow
Grow es una herramienta de inteligencia de negocios solo para usuarios de negocios. Con Grow, todos los miembros de la compañía pueden rastrear datos significativos y crear sus propios paneles específicos para tomar decisiones informadas, que admiten más de 150 integraciones. Grow afirma que pueden implementar 8 veces más rápido que sus competidores con un proceso continuo, y más de 300 informes preconstruidos y actualizaciones de datos en tiempo real también son compatibles con fines comerciales.
Pros
- Buen equipo de apoyo
- Muchos recursos de capacitación en línea para poder aprender el software
- Fácil de administrar e implementar
Contras
- Se podrían mejorar los filtros.
- El estilo del tablero es deficiente.
Ejemplo

Infografía
Es muy fácil y conveniente crear infografías mediante herramientas de visualización, e incluso puede crear sus propias infografías de redes sociales con varios clics.
10) Infogram
Infogram le permite crear infografías, gráficos y mapas con muchas plantillas gratuitas, y puede descargarlas o insertarlas en sitios web. Todos estos procesos podrían realizarse en el navegador web con facilidad. Infogram es muy poderoso y popular, y los usuarios han creado gráficos, informes e infografías vistas más de 1.500 millones de veces. A excepción del plan básico gratuito, también ofrece el plan profesional, el plan comercial y demás.
Pros
- Precios escalonados, incluido un plan gratuito con funciones básicas
- Incluye más de 35 tipos de gráficos y más de 550 tipos de mapas
- Editor de arrastrar y soltar
- API para importar fuentes de datos adicionales
Contras
- Significativamente menos fuentes de datos integradas que otras aplicaciones
Ejemplo

11) Visual.ly
Con Visual.ly, puede crear fácilmente infografías, videos, informes y libros electrónicos para sus campañas de marketing. Hay una gran cantidad de infografías inspiradoras e informativas cargadas por los usuarios en Visual.ly, y puede tener sus propias infografías de redes sociales generadas automáticamente a través de Visual.ly, que es muy popular entre los usuarios activos de las redes sociales.
Pros
- Las selecciones del personal fueron una excelente manera de examinar muchos contenidos
- Fue fácil compartir cosas subidas a visual.ly a otros canales de redes sociales
- Hay una cantidad increíble de contenido en Visually
Contras
- No está muy claro el camino entre cómo las personas que necesitan contenido se emparejan o encuentran creadores
- La interfaz se rehizo con demasiada frecuencia
Ejemplo

Mapas
Los analistas pueden tomar Software as a Service (SaaS) para generar informes geográficos sin escribir ningún código.
12) InstantAtlas
InstantAtlas es un SaaS que entrega informes visuales con servicios de soporte profesional. Permite a los analistas e investigadores de información crear informes de mapas dinámicos interactivos que combinan datos estadísticos y de mapas para optimizar la visualización de datos.
Pros
- Actualización de mapas fácil y rápida
- Adecuado para repetir temas y datos.
- Todos los temas están en una página web.
Contras
- Opción limitada de base topográfica
- No es posible resaltar las diferencias y rarezas de conjuntos de datos individuales
- Errores repetidos
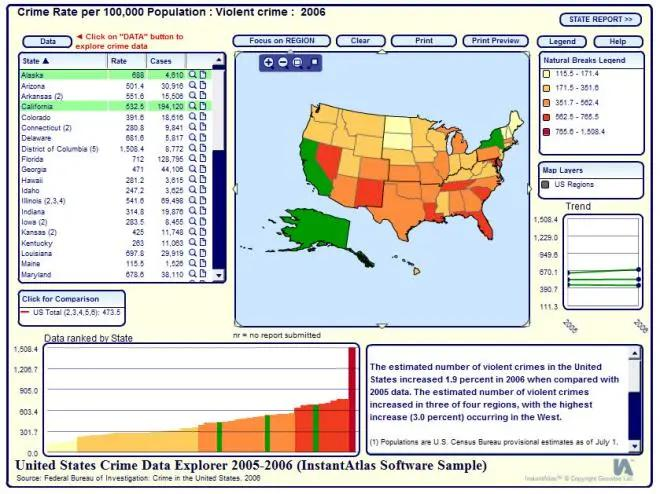
Ejemplo

Gráficos de Network
Al visualizar gráficos de redes sociales, se debe elegir una herramienta especial de visualización de datos para generar nodos y ramas complicadas.
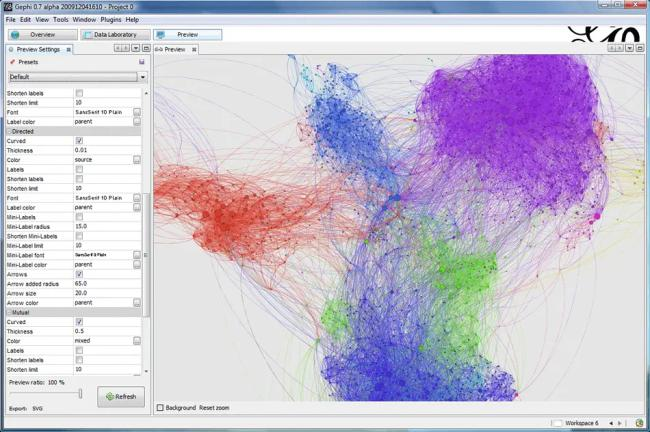
13) Gephi
Gephi es el software líder de visualización y (open-souce)exploración de código abierto para todo tipo de gráficos y redes. Gephi procesa datos relacionales. Por ejemplo, en las redes sociales como Twitter, quién sigue a quién; en las elecciones, quién votó por quién; en una organización, que tiene una relación de cooperación con quién.
Pros
- Importación y exportación de gráficos fáciles
- Muchas opciones de codificación visual
- El sistema no se bloquea durante cálculos de larga ejecución
- Varios algoritmos de diseño para elegir
Contras
- Se puede mejorar la navegación de gráficos
- Sin vinculación entre vistas
- Pocas fallas visuales
- Sigue siendo una versión alfa con errores
Ejemplo

Gráficos Matemáticos
Los gráficos matemáticos se usan ampliamente en la educación, y todos pueden generar fácilmente estos gráficos en línea.
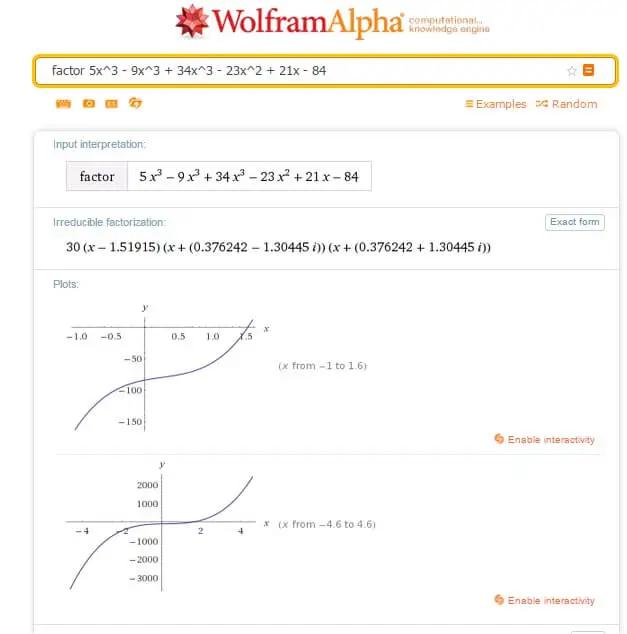
14) Wolfram|Alpha
Wolfram|Alpha es conocido como un motor de conocimiento computacional: realiza cálculos dinámicos y devuelve el gráfico visual relevante. Wolfram|Alpha se basa en Mathematica, y Mathematica ejecuta las operaciones subyacentes y el procesamiento de datos en segundo plano. Mathematica admite cálculos geométricos, numéricos y simbólicos, y tiene poderosas visualizaciones gráficas de gráficos científicos y matemáticos. Por lo tanto, Wolfram|Alpha puede responder a una amplia variedad de problemas matemáticos y presentar las respuestas al usuario en gráficos claros y hermosos. También puede actualizar a Wolfram|Alpha Pro y cargar sus datos e imágenes para su análisis.
Pros
- Riqueza de conocimientos contenidos en el programa
- Ahorrar tiempo en problemas difíciles que requieren cálculos tediosos.
- Exploración matemática
Contras
- Mathematica no es muy bueno en la importación y exportación.
- Necesita mucho aprendizaje. Wolfram tiene un lenguaje muy amplio.
Ejemplo

Herramientas para desarrolladores
Los desarrolladores integran datos y convierten estos datos en cuadros y gráficos hermosos y complicados utilizando bibliotecas de gráficos. Hay cientos de bibliotecas de gráficos disponibles en línea, y la mayoría de ellas están implementadas en JavaScript para mostrar en la web y dispositivos móviles.
Tablas y gráficos
Gratis:
15) ECharts
ECharts, originalmente abreviado para “Enterprise Charts”, es una biblioteca de visualización de código abierto implementada en JavaScript. Muchas características innovadoras, como volver a calcular los datos mediante la función de arrastrar y soltar, la vista de datos, el roaming de dominios de valor y otras, mejoran en gran medida la experiencia del usuario, brindándoles la capacidad de extraer e integrar datos.
Pros
- Tamaño pequeño, gratis y rápido para comenzar
- Documentación completa, documentos fáciles de desarrollar y leer
- Muy personalizable
Contras
- Falta de soporte para representaciones tridimensionales.
- La compatibilidad con IE8 e IE8 (incluso IE9) e inferior es muy deficiente, y a menudo se informan muchos errores
Ejemplo

16) D3.js
D3.js es una biblioteca de JavaScript de código abierto para manipular documentos basados en datos, utilizando HTML, CSS y SVG, y se considera como el marco de visualización líder de JavaScript. Comenzar a aprender D3.js es complicado, pero D3.js es realmente poderoso y flexible y vale la pena aprenderlo a fondo. Recuerde que D3.js no puede mostrar gráficos en versiones inferiores del navegador IE.
Pros
- Muy potente y personalizable
- Es posible una gran cantidad de tipos de gráficos
- Un enfoque en los estándares web
- Herramientas disponibles para permitir que los no programadores creen visualizaciones
- Gratis y de código abierto
Contras
- Requiere conocimientos de programación para usar solo
- Menos soporte disponible que con herramientas pagas
Ejemplo

17) Plot.ly
Plotly es un marco de visualización de datos muy conocido y potente que muestra información mediante la creación de gráficos interactivos basados en navegadores web, creando docenas de hermosos cuadros y mapas. Ofrece algunos gráficos que no puede encontrar en la mayoría de los paquetes, como gráficos de contorno, gráficos de velas y gráficos 3D. El equipo de Plotly mantiene las bibliotecas de visualización de código abierto de más rápido crecimiento para R, Python y JavaScript. También proporcionan aplicaciones modernas de análisis enriquecidos en Python para empresas.
Pros
- Figuras creadas hermosas, interactivas y exportables con solo unas pocas líneas de código.
- Mucho más interactivo y visualmente flexible que Matplotlib o Seaborn.
Contras
- Configuración inicial confusa para usar Plotly sin una cuenta en línea
- Mucho código para escribir.
Ejemplo

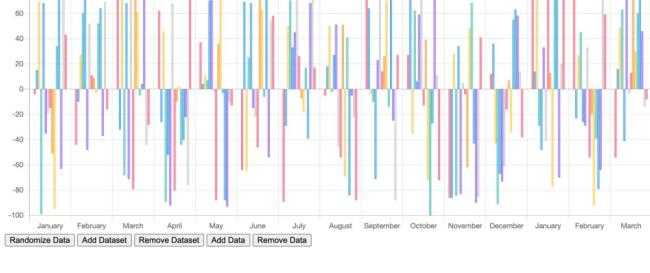
18) Chart.js
Chart.js es una biblioteca de gráficos JavaScript de código abierto para diseñadores y desarrolladores, que proporciona 8 visualizaciones dinámicas personalizables para sus datos. La cualidad más distintiva de chart.js es que puede dibujar excelentes gráficos receptivos utilizando HTML5 Canvas. Chart.js le permite mezclar diferentes tipos de gráficos y luego graficar datos de fecha, logaritmo o escala personalizada en él. También puede aplicar animación fuera de cuadro al cambiar datos o actualizar colores.
Pros
- Gratis y de código abierto
- Salida receptiva y compatible con varios navegadores
Contras
- Tipos de gráficos muy limitados en comparación con otras herramientas
- Soporte limitado fuera de la documentación oficial
Ejemplo

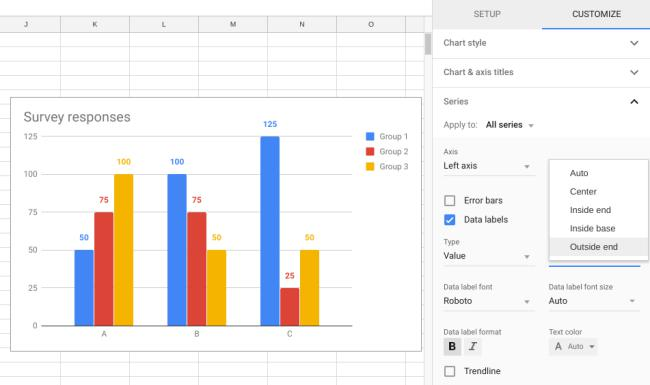
19) Google Charts
Google también desarrolla su biblioteca de gráficos JavaScript. Google mismo utiliza las mismas herramientas de gráficos, también es completamente gratuito para desarrolladores y garantiza tres años de compatibilidad con versiones anteriores. Con JavaScript simple incrustado en su página web, puede elegir entre una variedad de plantillas de gráficos y personalizarlas para crear sus propios gráficos interactivos.
Pros
- Gratis
- Amplia variedad de formatos de gráficos disponibles
- Compatible con varios navegadores ya que utiliza HTML5 / SVG
- Funciona con datos dinámicos
Contras
- Más allá de los tutoriales y el foro disponibles, el soporte es limitado.
Ejemplo

20) Ember Charts
Ember Charts es una biblioteca de gráficos de código abierto construida con los marcos Ember.js y d3.js, y es muy fácil de ampliar. Ember Charts dibuja principalmente un diagrama de series de tiempo, histogramas, gráficos circulares y diagramas de dispersión. Junto con el equipo de desarrollo de Ember.js, Ember Charts se centra en la interactividad gráfica. Tiene una capacidad de manejo de errores muy fuerte, y el sistema no se bloqueará cuando encuentre datos incorrectos.
Pros
- Complementos potentes
- Ember CLI te permite interactuar con el sistema operativo de la computadora
- Convención sobre configuración
- La comunidad activa y las discusiones son 100% transparentes
Contras
- Difícil de aprender
- Marco es muy obstinado
- Lentitud en la popularidad
Ejemplo

21) Chartist.js
Chartist.js es el producto de una comunidad, es el código abierto, fácil de usar, y puede usarlo para crear gráficos receptivos altamente personalizables. Es totalmente sensible y muy flexible que puede separar claramente sus preocupaciones.
Pros
- Gratis y de código abierto
- Tamaño de archivo pequeño
- Los gráficos se pueden animar
Contras
- No es la selección más amplia de tipos de gráficos disponibles
- Sin capacidades de mapeo
- Soporte limitado fuera de la comunidad de desarrolladores
Ejemplo

Commercial:
Si deseas mostrar muchos gráficos complicados para fines comerciales con soporte técnico, es posible que desees comprar licencias de bibliotecas de gráficos potentes.
22) Highcharts
Highcharts es una biblioteca de gráficos de código abierto escrita en JavaScript que facilita la adición de gráficos interactivos a sitios web o aplicaciones web y está disponible de forma gratuita para aprendizaje personal, sitios web personales y uso no comercial. Además, Highcharts es más compatible que D3.js y se puede usar en todos los dispositivos móviles y navegadores de su computadora, utilizando SVG en navegadores modernos y VML en versiones inferiores del navegador IE para dibujar gráficos. Si desea ejecutar Highcharts en un sitio web comercial o gubernamental, intranet o proyecto, necesita comprar licencias junto con soporte premium.
Pros
- Ligero, el terminal móvil es relativamente fácil de usar
- Basado en svg, es muy flexible para la adición y eliminación dinámica de datos de nodo, sin volver a dibujar
- La compatibilidad es buena
Contras
- Falta documentación: cargas comerciales, países extranjeros
Ejemplo

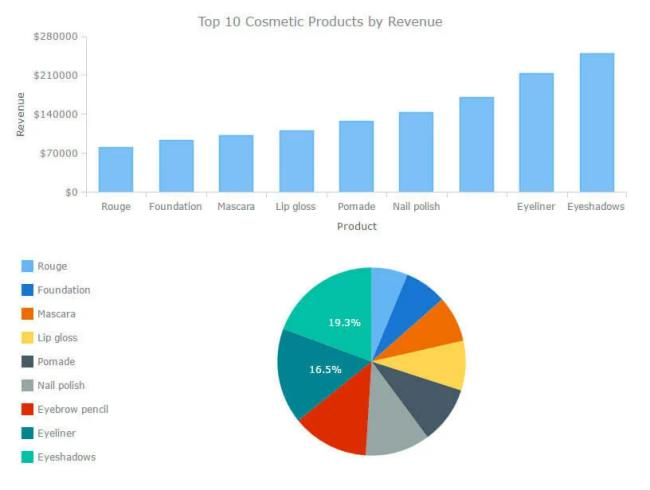
23) FusionCharts
FusionCharts tiene una poderosa biblioteca de gráficos de JavaScript y soporte técnico directo Estas características brindan soporte para servicios pagos. FusionCharts puede reducir la carga sobre los desarrolladores al generar gráficos y mapas espléndidos a través de visualizaciones de datos interactivas, y sus integraciones también están disponibles para todas las pilas tecnológicas populares.
Pros
- Gran cantidad de opciones de formato de gráficos y mapas
- Más funciones que la mayoría de las otras herramientas de visualización
- Se integra con varios marcos y lenguajes de programación diferentes
Contras
- Caro (comienza en casi $ 500 por una licencia de desarrollador)
- Excesivo para visualizaciones simples fuera de un entorno de tablero
Ejemplo

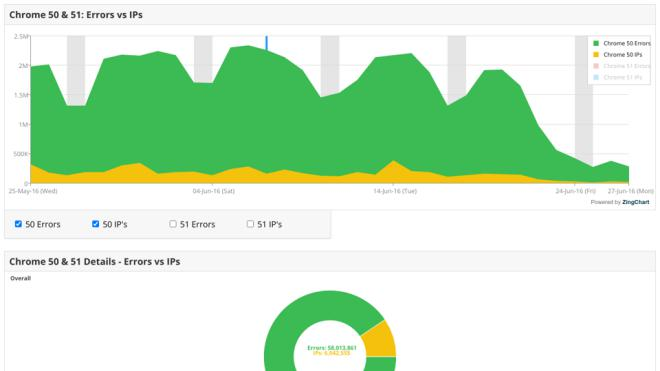
24) ZingChart
ZingChart es una biblioteca de gráficos pagados implementada en JavaScript principalmente para SaaS y Enterprise. Proporciona gráficos de datos grandes que pueden generar 100.000 puntos de datos en menos de 1 segundo. También se admiten gráficos interactivos y receptivos que se escalan a cualquier tamaño de dispositivo. Un usuario individual puede usar la versión gratuita de ZingChart, mientras que la marca de agua debe estar visible en todos los gráficos en todo momento.
Pros
- Toneladas de opciones de estilo
- API robusta
- Maneja grandes conjuntos de datos sin atascarse
Contras
- No de código abierto
- La versión gratuita inserta una marca de agua en todos los gráficos.
Ejemplo

Mapas
Cuando los desarrolladores desean mostrar mapas interactivos en los sitios web, las bibliotecas de mapas en JavaScript son esenciales.
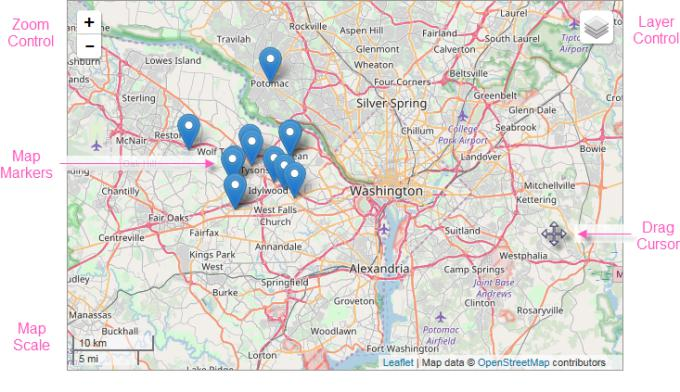
25) Leaflet
Leaflet es la biblioteca de JavaScript de código abierto líder para mapas interactivos aptos para dispositivos móviles. Aunque Leaflet es simple en diseño y fácil de usar, es pequeño y completo, los efectos y funciones que se pueden lograr no se pierden en otros marcos de mapas frontales complicados. Funciona de manera eficiente en todas las principales plataformas de escritorio y móviles y se puede ampliar con muchos complementos.
Pros
- Bibliotecas JavaScript de código abierto para mapas interactivos.
- Biblioteca liviana y fácil de usar
- El folleto tiene documentación bien estructurada con muchos ejemplos y tutoriales.
Contras
- La documentación básica contiene solo ejemplos básicos
- El núcleo solo admite funcionalmente el formato GeoJSON.
Ejemplo

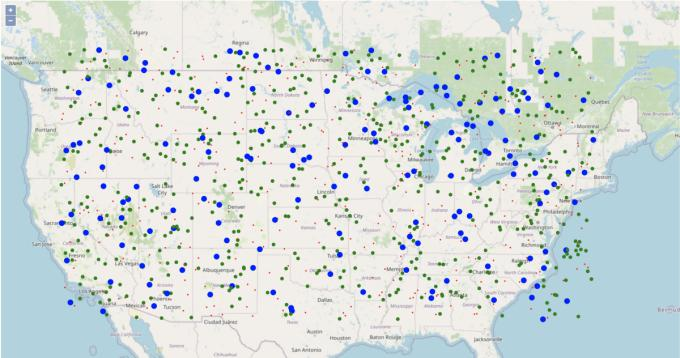
26) OpenLayers
OpenLayers es una biblioteca JavaScript de código abierto del lado del cliente para crear mapas web interactivos, y estos mapas se pueden ver en casi cualquier navegador. OpenLayers no requiere un software especial del lado del servidor ni ninguna configuración y se puede usar sin descargar nada. Como uno de los motores de mapas más utilizados en la industria, OpenLayers ha sido adoptado por los principales proveedores de SIG y la mayoría de los desarrolladores de Web GIS.
Pros
- OpenLayers admite GeoJSON, GeoRSS, KML, GML y datos de mapas de cualquier fuente utilizando estándares OGC como WMS o WFS
- La documentación de la API está bien estructurada
- La biblioteca tiene todas las características requeridas en la funcionalidad principal.
Contras
- Mucha de la documentación ya está desactualizada
- Requiere más tiempo para comenzar
Ejemplo

27) Kartograph
Kartograph es un marco simple y liviano para construir aplicaciones de mapas interactivos sin Google Maps o cualquier otro servicio de mapeo. Fue creado con las necesidades de los diseñadores y periodistas de datos en mente. Kartograph es dos bibliotecas. Kartograph.py, una poderosa biblioteca de Python, genera mapas SVG hermosos y compactos; Kartograph.js, una biblioteca de JavaScript le ayuda a crear mapas interactivos que se ejecutan en todos los principales navegadores.
Pros
- Construcción de mapas interactivos sin usar Google Maps o cualquier otro servicio de mapas
- Cientos de mapas preparados para usar o simplemente generar mapa usando la librería Python kartograph.py
Contras
- Dificultad de uso es elevada
- El proyecto está alojado en Github
Ejemplo

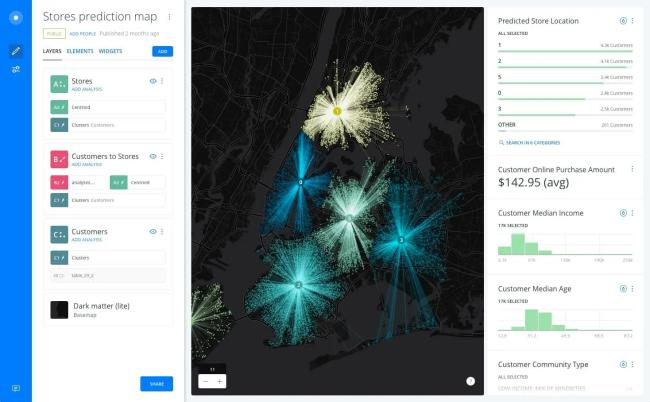
28) CARTO
CARTO (anteriormente CartoDB) es una plataforma de código abierto, potente e intuitiva para descubrir y analizar automáticamente los datos de ubicación. Con CARTO, puede cargar sus datos geoespaciales y visualizarlos en un conjunto de datos o en un mapa interactivo. CARTO se puede instalar en su propio servidor y se ofrecen servicios y software de pago para Enterprise.
Pros
- Conectores para varias fuentes de datos (GDrive, CSV, etc.)
- Mapas base de diferentes tipos
- Compatibilidad con GEOJSON
Contras
- Difícil de explicar la interfaz de usuario
- Difícil de aprender
- Falta de plantillas de visualización
Ejemplo

Gráficos de Network
Gephi, el software para visualizar redes sociales, es muy popular entre aquellos que manejan datos relacionales, y también podemos encontrar bibliotecas de gráficos de JavaScript para la visualización en red.
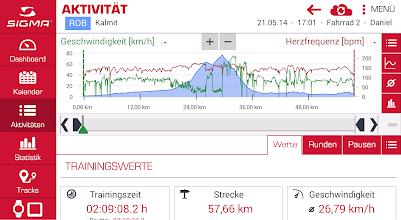
29) Sigma
Sigma es una biblioteca JavaScript de visualización interactiva dedicada al dibujo gráfico. Una vez que use Sigma, nunca se aburrirá con el gráfico lineal. Sigma tiene como objetivo ayudarlo a mostrar redes en las páginas web, desde simples publicaciones interactivas de redes hasta aplicaciones web ricas que ofrecen exploración dinámica de redes, y por lo tanto, es muy útil en la visualización de redes de big data. Si exporta un gráfico desde Gephi, puede mostrarlo en las páginas web utilizando Sigma.
Pros
- Altamente personalizable y extensible
- Gratis y de código abierto
- Gráficos fáciles de integrar en sitios web y aplicaciones
Contras
- Solo crea un tipo de visualización: gráficos de red
- Requiere conocimientos de JS para personalizar e implementar
Ejemplo

Tablas financieras
Se supone que la información almacenada en línea se muestra en bibliotecas de gráficos especiales que admiten series de tiempo y datos densos.
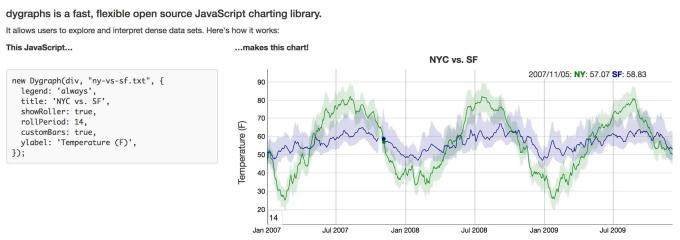
30) dygraphs
dygraphs es una biblioteca de gráficos JavaScript de código abierto rápida y flexible que se utiliza principalmente para gráficos de acciones y financiamiento. Produce gráficos de series de tiempo interactivos y escalables, lo que permite a los usuarios explorar e interpretar conjuntos de datos densos. dygraphs es altamente interactivo con las etiquetas predeterminadas al pasar el mouse, el zoom y la panorámica, y también tiene otras características interactivas útiles, como la sincronización y el selector de rango.
Pros
- Biblioteca de gráficos de JavaScript de código abierto
- Compatible con la API de visualización de Google
- Altamente personalizable
Contras
- Menos configurables
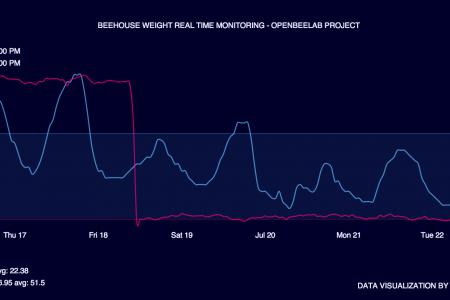
Ejemplo

Conclusión
Excepto por las herramientas anteriores, todavía hay muchas herramientas útiles que podemos probar y explorar. Sin embargo, lo más importante es: comenzar con uno de ellos ahora. Solo cuando comienzas a aprender acerca de estas herramientas de visualización de datos, puedes saber cuál es la más adecuada para ti.
La recopilación de datos es la premisa del análisis de datos, y los datos generalmente se dividen en datos externos y datos internos. Los datos internos son tuyo o de tu organización, y algunos datos externos están disponibles en línea para descargar, pero es posible que necesitemos datos externos especiales que no se puedan obtener directamente como detalles del producto en Amazon o tweets en Twitter. Si necesitas datos web externos y no tienes tiempo suficiente para scrape, un servicio de web scraping es una muy buena opción ya que los técnicos pueden scrapear datos y organizarlos para que puedas verlos y analizarlos.


发表回复